Nawigacja
Zmiana loga w skórce
Napisane przez czarny_
dnia 25 czerwca 2007 22:56 ·
1 komentarz ·
11529 czytań ·
 ·
·  ·
· 
Streszczenie:
W tym artykule dowiemy się jak zmienić logo w skórce.W tym artykule postaram się wytłumaczyć w jaki sposób zmienić logo w skórce/themie.
Możemy wyróżnić tutaj dwa warianty (w zależności od rodzaju skórki).
Wstępne oględziny - wybór wariantu
1. Instalujemy skórkę (zielonych zapraszam do artykułu 'Jak zainstalować skórkę?').
2. Wchodzimy na naszą stronę, ustawiamy nową skórkę.
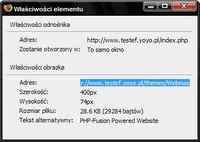
3. Klikamy prawym klawiszem na logo, wybieramy 'Właściwości'.
4. W polu adres otrzymujemy lokalizację naszego loga.
Jeżeli w adresie jest fraza 'themes' oznacza to, że skórka korzysta z własnego logo, czyli skorzystać musimy z I wariantu opisanego w tym artykule. Jeżeli zaś w adresie nie ma 'themes' oznacza to, że skórka korzysta z loga podanego w ustawianiach w PA - korzystamy z wariantu II.

I wariant (logo w folderze skórki)
1. Zapisujemy sobie adres naszego logo np. http://test.yoyo.pl/themes/naszaskorka/logo.gif
2. Tworzymy logo o identycznej nazwie i identycznym rozszerzeniu, jak poprzednie (jeśli nie jest to możliwe, proszę skorzystać z instrukcji dodatkowych na samym dole artykułu).
3. Zapisujemy logo gdzieś na dysku.
4. Otwieramy program TC, łączymy się przez FTP z naszym serwerem (Instalacja CMS'a - punkty 10-15).
5. Szukamy na serwerze pliku loga (korzystając z lokalizacji, którą radziłem zapisać w punkcie 1).
6. Zastępujemy stare logo Naszym nowym poprzez nadpisanie pliku na serwerze.

7. Cieszymy się nowym logiem na stronie.
II wariant (logo w ustawieniach)
1. Otwieramy program TC, łączymy się przez FTP z naszym serwerem (Instalacja CMS'a - punkty 10-15).
2. Kopiujemy stworzone przez nas wcześniej logo na serwer, do katalogu 'images'.

3. Logujemy się na naszej stronie, wchodzimy do PA.
4. Otwieramy zakładkę 'Zarządzanie stroną', klikamy w 'Ustawienia ogóle'.
5. W pole 'Banner' wpisujemy adres do naszego logo tj. images/nazwapliku.rozszerzenie
6. Cieszymy się nowym logiem na stronie :)
INSTRUKCJE DODATKOWE
Jeżeli nasza skórką korzysta z loga, które ma inne rozszerzenie niż nasze logo:
1. Musimy wyposażyć się w jakiś edytor HTML (może to być notatnik ;) ), jednak osobiście polecam Notepad++ (według niego będę wszystko tłumaczył w dalszej części artykułu).
2. Otwieramy program TC, łączymy się przez FTP z naszym serwerem.
3. Szukamy folderu z naszą skórką, w którym znajduje się plik theme.php
4. Plik ten kopiujemy na dysk.
5. Otwieramy theme.php w naszym edytorze.
6. Zaglądamy w adres starego loga i zapisujemy z niego TYLKO nazwę + rozszerzenie, np. logo.gif

7. Szukamy tej frazy w otwartym theme.php
8. Zamieniamy nazwę na taką, jak nam odpowiada (pamiętaj, aby nie postawić tam jakiejś zbędnej spacji itp.).
9. Zapisujemy plik.
10. Ponownie udajemy się do TC, łączymy się z serwerem naszej stronki.
11. Kopiujemy logo do katalogu images w folderze naszej skórki i nadpisujemy plik theme.php
Komentarze
Dodaj komentarz
Oceny
Zaloguj się lub zarejestruj, żeby móc zagłosować.








