Itam. Znalazlem gdzies na necie taki them ktory przerabiam (www.aquilafc.aq.pl ) no i mam:
Pytanie nr. 1: jak zrobić cos takiego:
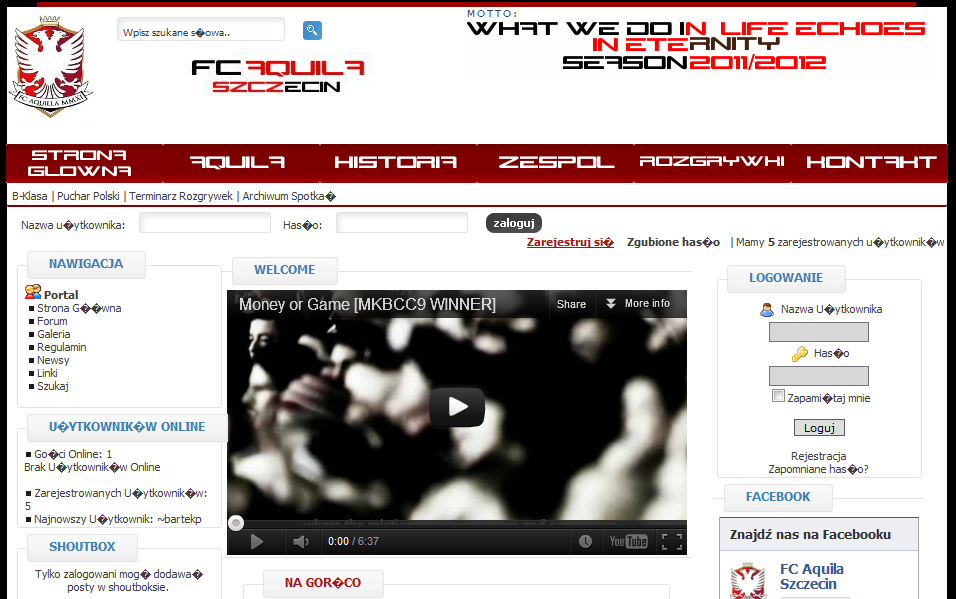
http://i48.photob...zyklad.jpg
chodzi mi o te szare tło po bokach strony. Jaki kod wpisać, zeby było ok? Bo jak wpisuje kod na tło to mi sie automatycznie koloruje cala strona (tzn. te białe tło w srodku robi mi się szare:/) Nie wiem co mam wpisać w styles.php zeby bylo tak jak na obrazku
To na razie pierwsze pytanie, gdyż z tego co czytałem należy zakładać 1 temat na 1 problem. Jak rozwiążemy ten to założę nowy temat z nowym problemem, chyba że admini pozwolą kontynuować tutaj.
styles.css
/*******************************************\
|Theme: |
|Code: Jack - http://jackstudio.ovh.org |
/*******************************************/
body {
font-family: Tahoma;
font-size: 11px;
margin: 0;
overflow: auto;
background:#FFFFFF
}
a {
color: #3e3e3e;
text-decoration: none;
font-family: tahoma;
}
a:hover {
color: #3e3e3e;
text-decoration: underline;
}
img {
border: 0px;
}
form {
margin: 0px 0px 0px 0px;
}
hr {
border: 1px #ffffff solid;
}
hr.side-hr {
border: 1px #ffffff solid;
}
td {
font-family: tahoma;
font-size: 11px;
}
pre {
font-family: tahoma;
font-size: 11px;
}
.alt {
color: #232323;
}
.button {
font-family: Verdana;
font-size: 11px;
color: #000000;
background-color: #dedede;
margin-top: 1px;
border: 1px solid;
border-color: #5d5d5d;
}
.textbox {
padding: 2px;
font-family: Arial;
font-size: 11px;
color: #000000;
background-color: #d7d7d7;
border: 1px #737373 solid;
}
.main-bg {
padding: 3px 0px 0px 0px ;
}
.side-border-left {
padding: 3px 0px 2px 10px;
}
.side-border-right {
padding: 17px 0px 2px 0px;
}
.border {
background-color: #232323;
border: 0px;
}
.tbl-border {
background-color: #6f6f6f;
color: #000000;
}
.tbl {
font-size: 11px;
padding: 3px 4px 3px 4px;
}
.tbl a {
color: #3e3e3e;
}
.tbl a:hover {
color: #3e3e3e;
text-decoration: underline;
}
.tbl1 {
font-size: 11px;
color: #000000;
background-color: #cbcbcb;
padding: 5px;
}
.tbl2 {
font-size: 11px;
color: #000000;
background-color: #bababa;
padding: 5px;
}
.quote {
color: #000000;
background-color: #afafaf;
padding: 3px;
margin: 5px 5px 5px 5px;
border: 1px #3b3b3b solid;
}
.poll {
height: 13px;
border: 1px #3b3b3b solid;
background-color: #232323;
color: #000000;
}
.comment-name {
font-weight: bold;
}
.small {
font-size: 11px;
font-weight: normal;
}
.small2 {
font-size: 11px;
font-weight: normal;
color: #686868;
}
.side-small {
font-size: 8px;
font-weight: normal;
}
.news_bar {
font-family: Arial;
font-size: 9px;
padding-left: 22px;
padding-bottom: 5px;
padding-top: 4px;
}
.forum-caption {
padding: 0px 0px 0px 5px;
}
.t-pasek{
height: 5px;
width: 100%;
background-color: #3882bb;
}
.t-logo{
height: 137px;
vertical-align: top;
width: 400px;
}
.t-banner{
height: 137px;
vertical-align: top;
}
.t-logo-l{
background-image: url(images/trening_03.jpg);
width: 95px;
height: 118px;
margin: 0 0 0 15px;
float: left;
}
.t-logo-s{
float: left;
margin: 10px 0 0 15px;
}
.button-search {
border: 0;
background-image: url(images/trening_09.jpg);
width: 19px;
height: 19px;
margin: 3px 0 0 15px;
}
.textbox-search {
padding: 6px 5px 0px 5px ;
background-image: url(images/trening_06.jpg);
width: 168px;
height: 24px;
font-family: Tahoma;
font-size: 10px;
color: #3e3e3e;
border: 0;
}
.t-logo-n{
background-image: url(images/trening_14.jpg);
width: 187px;
height: 44px;
margin: 45px 0 0 180px;
position: static;
}
.t-banner-ba{
width: 470px;
height: 65px;
float: left;
margin: 0 0 0 60px;
}
.t-banner-txt {
color: #3e3e3e;
letter-spacing: 2px;
font-size: 10px;
margin: 0 0 0 60px;
}
.menu-1 {
background-image: url(images/trening_19.jpg);
background-position: 0 0;
width: 27px;
height: 39px;
}
a.menu-2 {
background-image: url(images/trening_20.gif);
background-position: 0 0;
width: 157px;
height: 39px;
display: block;
}
.menu-3 {
background-image: url(images/trening_21.gif);
background-position: 0 0;
width: 9px;
height: 39px;
}
a.menu-4 {
background-image: url(images/trening_22.gif);
background-position: 0 0;
width: 157px;
height: 39px;
display: block;
}
.menu-5 {
background-image: url(images/trening_23.gif);
background-position: 0 0;
width: 10px;
height: 39px;
}
a.menu-6 {
background-image: url(images/trening_24.gif);
background-position: 0 0;
width: 157px;
height: 39px;
display: block;
}
.menu-7 {
background-image: url(images/trening_25.gif);
background-position: 0 0;
width: 10px;
height: 39px;
}
a.menu-8 {
background-image: url(images/trening_26.gif);
background-position: 0 0;
width: 157px;
height: 39px;
display: block;
}
.menu-9 {
background-image: url(images/trening_27.gif);
background-position: 0 0;
width: 15px;
height: 39px;
}
a.menu-10 {
background-image: url(images/trening_28.gif);
background-position: 0 0;
width: 157px;
height: 39px;
display: block;
}
.menu-17 {
background-image: url(images/trening_35.gif);
background-position: 0 0;
width: 9px;
height: 39px;
}
a.menu-18 {
background-image: url(images/trening_36.gif);
background-position: 0 0;
width: 157px;
height: 39px;
display: block;
}
.menu-19 {
background-image: url(images/trening_37.jpg);
background-position: 0 0;
width: 45px;
height: 39px;
}
.submenu-l{
background-image: url(images/trening_39.jpg);
width: 1px;
height: 24px;
}
.submenu-s{
background-image: url(images/trening_40.jpg);
background-repeat: repeat-x;
width: 928px;
height: 24px;
padding: 0 5px;
font-size: 11px;
}
.submenu-p{
background-image: url(images/trening_51.jpg);
width: 1px;
height: 24px;
}
.button-login {
border: 0;
background-image: url(images/trening_58.jpg);
width: 56px;
height: 20px;
margin: 0 0 0 15px;
}
.textbox-login {
padding: 4px 5px 0px 5px ;
background-image: url(images/trening_55.jpg);
width: 132px;
height: 21px;
font-family: Tahoma;
font-size: 10px;
color: #3e3e3e;
border: 0;
}
.logowanie {
padding: 5px 0 0 0;
}
.logowanie-l{
float: left;
padding: 0 5px;
}
.logowanie-r{
float: right;
padding: 2px 2px 0 5px ;
font-size: 11px;
}
.logowanie-r a{
font-weight: bold;
}
.logowanie-opcje{
padding: 10px 0px 0px 20px;
}
.logowanie-opcje ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.logowanie-opcje li {
display: inline;
padding: 0 5px;
}
.sto{
background-image: url(images/trening_sto.gif);
width: 940px;
height: 39px;
color: #fff;
padding: 5px 0 0 10px;
}
.sto-txt{
float: left;
}
.sto-txt-2{
float: left;
margin: 0 0 0 10px;
}
.sto-txt-3{
float: right;
}
.sto-l{
background-image: url(images/trening_sto_n.png);
width: 50px;
height: 17px;
display: block;
margin: 0 20px 0 0;
}
.sto-linki{
text-align: center;
font-size:10px;
padding: 5px 0;
}
/*Srodkowy*/
.c-g-l {
background-image: url(images/trening_p_s_72.jpg);
background-repeat: no-repeat;
background-position: bottom;
width: 3px;
height: 28px;
}
.c-g-s {
background-image: url(images/trening_p_s_73.jpg);
background-repeat: repeat-x;
background-position: bottom;
width: 371px;
height: 28px;
}
.c-g-s-ng{
position: absolute;
padding: 0px 0 0px 20px;
height: 28px;
}
.c-g-s-ng-l{
background-image: url(images/trening_ng_l.jpg);
width: 2px;
height: 28px;
float: left;
}
.c-g-s-ng-s{
background-image: url(images/trening_ng_s.jpg);
height: 28px;
float: left;
padding: 0px 20px 0 20px;
}
.c-g-s-ng-s-txt{
margin: 5px 0 0 0;
font-size:12px;
font-weight: bold;
color: #4080b2;
}
.c-g-s-ng-p{
background-image: url(images/trening_ng_p.jpg);
width: 3px;
height: 28px;
float: left;
}
.c-g-p {
background-image: url(images/trening_p_s_76.jpg);
background-repeat: no-repeat;
background-position: bottom;
width: 3px;
height: 28px;
}
.c-s-l {
background-image: url(images/trening_p_s_78.jpg);
width: 3px;
}
.c-s-s {
width: 351px;
padding: 3px 10px;
}
.c-s-s-ng{
color: #4080b2;
font-size: 12px;
margin: 5px 3px;
font-weight: bold;
}
.c-s-s-czy{
float: right;
}
.c-s-s-czy-l{
background-image: url(images/trening_n_l.jpg);
width: 44px;
height: 14px;
display: block;
}
.c-s-s-sto{
background-image: url(images/trening_n_pasek.jpg);
background-position: top;
background-repeat: no-repeat;
width: 339px;
height: 25px;
float: left;
margin: 10px 0 0 0;
padding: 5px 0 0 0;
text-align: center;
}
.c-s-p {
background-image: url(images/trening_p_s_82.jpg);
width: 3px;
}
.c-d-l {
background-image: url(images/trening_p_s_83.jpg);
width: 3px;
height: 3px;
}
.c-d-s {
background-image: url(images/trening_p_s_84.jpg);
width: 371px;
height: 3px;
}
.c-d-p {
background-image: url(images/trening_p_s_85.jpg);
width: 3px;
height: 3px;
}
.n-s-ng{
color: #4080b2;
font-size: 11px;
margin: 5px 3px;
font-weight: bold;
}
.n-s-sto{
background-image: url(images/trening_n_pasek.jpg);
background-position: bottom;
background-repeat: no-repeat;
width: 339px;
height: 22px;
float: left;
margin: 5px 0 ;
padding: 5px 0 0 0;
text-align: center;
}
/* Boczny Lewy*/
.b-l-g-l {
background-image: url(images/trening_p_s_72.jpg);
background-repeat: no-repeat;
background-position: bottom;
width: 3px;
height: 28px;
}
.b-l-g-s {
background-image: url(images/trening_p_s_73.jpg);
background-repeat: repeat-x;
background-position: bottom;
width: 199px;
height: 28px;
}
.b-l-g-s-ng{
position: absolute;
padding: 0px 0 0px 10px;
height: 28px;
}
.b-l-g-s-ng-l{
background-image: url(images/trening_ng_l.jpg);
width: 2px;
height: 28px;
float: left;
}
.b-l-g-s-ng-s{
background-image: url(images/trening_ng_s.jpg);
height: 28px;
float: left;
padding: 0px 20px 0 20px;
}
.b-l-g-s-ng-s-txt{
margin: 5px 0 0 0;
font-size:12px;
font-weight: bold;
color: #4080b2;
}
.b-l-g-s-ng-p{
background-image: url(images/trening_ng_p.jpg);
width: 3px;
height: 28px;
float: left;
}
.b-l-g-p {
background-image: url(images/trening_p_s_76.jpg);
background-repeat: no-repeat;
background-position: bottom;
width: 3px;
height: 28px;
}
.b-l-s-l {
background-image: url(images/trening_p_s_78.jpg);
width: 3px;
}
.b-l-s-s {
width: 189px;
padding: 5px 5px 0 5px;
}
.b-l-s-p {
background-image: url(images/trening_p_s_82.jpg);
width: 3px;
}
.b-l-d-l {
background-image: url(images/trening_p_s_83.jpg);
width: 3px;
height: 3px;
}
.b-l-d-s {
background-image: url(images/trening_p_s_84.jpg);
width: 199px;
height: 3px;
}
.b-l-d-p {
background-image: url(images/trening_p_s_85.jpg);
width: 3px;
height: 3px;
}
/*Boczny prawy */
.b-p-g-l{
background-image: url(images/trening_p_p_1.jpg);
width: 9px;
height: 39px;
}
.b-p-g-p{
background-image: url(images/trening_p_p_2.jpg);
width: 189px;
height: 39px;
font-size: 13px;
color: #fff;
text-align: center;
font-weight: bold;
}
.b-p-s{
width: 188px;
padding: 5px 5px 5px 0;
}
.p-bannery{
width:120px;
vertical-align: top;
padding-top: 17px;
}
.p-bannery img {
margin: 2px 0;
}
.inbg {
background:#000000;
}
/*******************************************\
|Theme: |
|Code: Jack - http://jackstudio.ovh.org |
/*******************************************/
theme.php
<?php
/*******************************************\
|Theme: treningnetpl |
|Code: Jack - http://jackstudio.ovh.org |
/*******************************************/
if (!defined("IN_FUSION")) { header("Location: ../../index.php"); exit; }
require_once INCLUDES."theme_functions_include.php";
$body_text = "#3e3e3e";
$body_bg = "#ffffff";
$theme_width = "940";
$theme_width_l = "205";
$theme_width_r = "312";
function render_header($header_content) {
global $theme_width,$settings,$db_prefix,$locale,$userdata,$aidlink;
echo" <div class='t-pasek'></div>
<table width='$theme_width' align='center' cellspacing='0' cellpadding='0'><tr>
<td class='t-logo'>
<div class='t-logo-l'></div>
<div class='t-logo-s'>
<form action='".BASEDIR."search.php' method='post'>
<input type='textbox' value='Wpisz szukane słowa..' name='stext' class='textbox-search' onBlur=\"if(this.value=='') this.value='Wpisz szukane słowa..';\" onFocus=\"if(this.value=='Wpisz szukane słowa..') this.value='';\">
<input type='submit' name='search' value='' class='button-search'>
</form>
</div>
<div class='t-logo-n'></div></td>
<td class='t-banner'>
<span class='t-banner-txt'>REKLAMA</span>
<div class='t-banner-ba'><img src='".THEME."images/banner.gif'></div>
</td></tr></table>
<table width='$theme_width' align='center' cellspacing='0' cellpadding='0'><tr>
<td class='menu-1'></td>
<td><a href='#' class='menu-2' onMouseover=\"showit(0)\"></a></td>
<td class='menu-3'></td>
<td><a href='#' class='menu-4' onMouseover=\"showit(1)\"></a></td>
<td class='menu-5'></td>
<td><a href='#' class='menu-6' onMouseover=\"showit(2)\"></a></td>
<td class='menu-7'></td>
<td><a href='#' class='menu-8' onMouseover=\"showit(3)\"></a></td>
<td class='menu-9'></td>
<td><a href='#' class='menu-10' onMouseover=\"showit(4)\"></a></td>
<td class='menu-11'></td>
<td><a href='#' class='menu-12' onMouseover=\"showit(5)\"></a></td>
<td class='menu-13'></td>
<td><a href='#' class='menu-14' onMouseover=\"showit(6)\"></a></td>
<td class='menu-15'></td>
<td><a href='#' class='menu-16' onMouseover=\"showit(7)\"></a></td>
<td class='menu-17'></td>
<td><a href='#' class='menu-18' onMouseover=\"showit(8)\"></a></td>
<td class='menu-19'></td>
</tr></table>
<table width='$theme_width' align='center' cellspacing='0' cellpadding='0'><tr>
<td class='submenu-l'></td>
<td class='submenu-s' id=\"describe\" onMouseover=\"clear_delayhide()\" onMouseout=\"resetit(event)\">
<script language=\"JavaScript1.2\">
/*Tabs Menu (mouseover)- By Dynamic Drive
For full source code and more DHTML scripts, visit http://www.dynamicdrive.com
This credit MUST stay intact for use*/
var submenu=new Array()
submenu[0]='<a href=\"".BASEDIR."news.php\">Strona Główna</a> | <a href=\"".BASEDIR."articles.php\">Artykuły</a> | <a href=\"".BASEDIR."forum.php\">Forum</a> | <a href=\"".BASEDIR."photogallery.php\">Galeria</a> '
submenu[1]='<a href=\"".BASEDIR."news.php\">Kontakt</a> | <a href=\"".BASEDIR."news.php\">Centrum Treningowe</a> | <a href=\"".BASEDIR."news.php\">Boisko</a>'
submenu[2]='<a href=\"".BASEDIR."news.php\">Historia</a> | <a href=\"".BASEDIR."news.php\">Historia Koszulek</a> | <a href=\"".BASEDIR."news.php\">Herb</a> | <a href=\"".BASEDIR."news.php\">Sukcesy</a> | <a href=\"".BASEDIR."news.php\">Fakty i Fakciki</a> | <a href=\"".BASEDIR."news.php\">Rekordy</a>'
submenu[3]='<a href=\"".BASEDIR."news.php\">I Zespół</a> |'
submenu[4]='<a href=\"".BASEDIR."news.php\">B-Klasa</a> | <a href=\"".BASEDIR."news.php\">Puchar Polski</a> | <a href=\"".BASEDIR."news.php\">Terminarz Rozgrywek</a> | <a href=\"".BASEDIR."news.php\">Archiwum Spotkań</a>'
submenu[5]='cos tam....cos tam.... '
submenu[6]='cos tam.... '
submenu[7]='cos tam....cos tam....cos tam.... '
submenu[8]='cos tam....cos tam....cos tam... cos tam....cos tam....cos tam.... '
//Set delay before submenu disappears after mouse moves out of it (in milliseconds)
var delay_hide=100
var menuobj=document.getElementById? document.getElementById(\"describe\") : document.all? document.all.describe : document.layers? document.dep1.document.dep2 : \"\"
function showit(which){
clear_delayhide()
thecontent=(which==-1)? \"\" : submenu[which]
if (document.getElementById||document.all)
menuobj.innerHTML=thecontent
else if (document.layers){
menuobj.document.write(thecontent)
menuobj.document.close()
}
}
function resetit(e){
if (document.all&&!menuobj.contains(e.toElement))
delayhide=setTimeout(\"showit(-1)\",delay_hide)
else if (document.getElementById&&e.currentTarget!= e.relatedTarget&& !contains_ns6(e.currentTarget, e.relatedTarget))
delayhide=setTimeout(\"showit(-1)\",delay_hide)
}
function clear_delayhide(){
if (window.delayhide)
clearTimeout(delayhide)
}
function contains_ns6(a, b) {
while (b.parentNode)
if ((b = b.parentNode) == a)
return true;
return false;
}
</script>
<td class='submenu-p'></td></tr></table>
<table width='$theme_width' align='center' cellspacing='0' cellpadding='0'><tr><td class='logowanie'>";
$liczbauserow = dbarraynum(dbquery("SELECT COUNT(*) from ".$db_prefix."users "));
if(iGUEST){
echo("<div class='logowanie-l'><form name='loginform' method='POST' action='".FUSION_SELF."'>
<span style='padding: 0 10px'>Nazwa użytkownika: </span><input type='text' name='user_name' value='' class='textbox-login'>
<span style='padding: 0 10px'>Hasło: </span><input type='password' name='user_pass' value='' class='textbox-login' >
<input type='submit' name='login' class='button-login' value=''></form></div>
<div class='logowanie-r'>
<a href='".BASEDIR."register.php' style='color:#a51616;text-decoration: underline;padding:0 5px'>Zarejestruj się</a>
<a href='".BASEDIR."lostpassword.php' style='padding:0 10px 0 5px'>Zgubione hasło</a>|
Mamy <span style='font-weight:bold'>".$liczbauserow[0]."</span> zarejestrowanych użytkowników</div>
<div style='padding: 10px'></div>
");
}else{
$caution_r = dbquery("SELECT * from ".$db_prefix."cautions WHERE user_id=".$userdata['user_id']);
$caution = dbarray($caution_r);
$c_count = dbrows($caution_r);
echo"<div style='padding: 0px'>
<div style='float: left;padding: 0 10px'>".($userdata['user_avatar'] ? "<img src='".IMAGES."avatars/".$userdata['user_avatar']."' width='40' height='40'>" : "<img src='".FORUM."images/brak.gif' width='40' height='40'>")."</div>
<div class='logowanie-opcje'><ul>
<li style='font-weight:bold'>Witaj ".$userdata['user_name']."! Twoje opcje: </li>
<li><a href='".BASEDIR."edit_profile.php'>Edytuj Profil</a></li>
<li><a href='".BASEDIR."messages.php'>Wiadomo¶ci</a></li>
<li><a href='".BASEDIR."members.php'>Użytkownicy</a></li>";
if (iADMIN) {echo "<li><a href='".ADMIN."index.php$aidlink'>Panel Administratora</a></li>\n";}echo"
<li>Liczba punktów: ".show_points($userdata['user_id'])."</li>
<li>Ranga: ".check_rang($userdata['user_id'])."</li>
<li>Ostrzeżeń: ".$c_count."</li>
</ul></div>
<div style='float: right; padding: 0px 30px 0px 0px'>
<a href='".BASEDIR."setuser.php?logout=yes'>Wyloguj [x]</a></div>
</div>";
}
echo"</td></tr></table>";
echo"<table width='$theme_width' align='center' cellspacing='0' cellpadding='0'><tr>";
}
function render_footer() {
global $theme_width,$settings;
echo"
<table width='$theme_width' align='center' cellspacing='0' cellpadding='0'><tr>
<td class='sto'><div class='sto-txt'>Copyright (c) 2011 by aquilafc.aq.pl | Design by Cichy | <a href='http://www.php-fusion.co.uk'>PHP-Fusion</a> <a href='http://extreme-fusion.pl'>eXtreme-Fusion</a>! </div>
<div class='sto-txt-2'>Unikalnych wizyt: <span style='font-weight:bold'>".$settings['counter']."</span></div>
<div class='sto-txt-3'><a href='#' class='sto-l'></a></div></td></tr>
<tr><td class='sto-linki'>| Tu może być Twój link | Tu może być Twój link | Tu może być Twój link | Tu może być Twój link | Tu może być Twój link | Tu może być Twój link | Tu może być Twój link | Tu może być Twój link </td>
</tr></table>";
}
function render_news($subject, $news, $info) {
global $locale;
echo"<table width='427' align='center' cellspacing='0' cellpadding='0' border='0' style='margin-bottom:10px' >
<tr><td colspan='3' class='c-g-s-ng'><div class='c-g-s-ng-l'></div><div class='c-g-s-ng-s'><div class='c-g-s-ng-s-txt'>".$locale['201']."</div></div><div class='c-g-s-ng-p'></div></td></tr>
<tr><td class='c-g-l'></td><td class='c-g-s'></td><td class='c-g-p'></td></tr>
<tr><td class='c-s-l'></td><td class='c-s-s'>
<div class='c-s-s-ng'>".$subject."</div>
".$news;
if($readmore == ""){
echo"<div class='c-s-s-czy'><a href='".BASEDIR."news.php?readmore=".$info['news_id']."' class='c-s-s-czy-l'></a></div> ";
}
echo"<div class='c-s-s-sto'>Dodał:<a href='profile.php?lookup=".$info['user_id']."' style='font-weight:bold'><span style='font-weight:bold'> ".$info['user_name']."</span></a> dnia: ".showdate("shortdate", $info['news_date'])."| Czytań:<span style='font-weight:bold'> ".$info['news_reads']."</span> <span style='color:#4080b2'>+<a href='news.php?readmore=".$info['news_id']."' style='color:#4080b2'>Skomentuj</a><span style='font-weight:bold'> [".$info['news_comments']."]</span></span></div>
</td>
<td class='c-s-p'></td></tr>
</tr><tr><td class='c-d-l'></td><td class='c-d-s'></td><td class='c-d-p'></td></tr>
</table>";
tablebreak();
}
function render_news_pozostale($subject, $news, $info){
$tresc1 = "<table width='350' align='center' cellspacing='0' cellpadding='0' border='0'>
<tr><td class='n-s-ng'>".$subject."</td></tr>
<tr><td class='n-s-tr'>".trimlink($news, 200)." <span style='color:#4080b2'>[<a href='news.php?readmore=".$info['news_id']."' style='color:#4080b2'>czytaj więcej</a>]</span></td></tr>
<tr><td >
<div class='n-s-sto'>Dodał:<a href='profile.php?lookup=".$info['user_id']."' style='font-weight:bold'><span style='font-weight:bold'> ".$info['user_name']."</span></a> dnia: ".showdate("shortdate", $info['news_date'])."| Czytań:<span style='font-weight:bold'> ".$info['news_reads']."</span> <span style='color:#4080b2'>+<a href='news.php?readmore=".$info['news_id']."' style='color:#4080b2'>Skomentuj</a><span style='font-weight:bold'> [".$info['news_comments']."]</span></span></div>
</td></tr>
</tr></table>";
return $tresc1;
}
function render_article($subject, $article, $info) {
echo"<table width='427' align='center' cellspacing='0' cellpadding='0' border='0' style='margin-bottom:10px' >
<tr><td colspan='3' class='c-g-s-ng'><div class='c-g-s-ng-l'></div><div class='c-g-s-ng-s'><div class='c-g-s-ng-s-txt'>".$subject."</div></div><div class='c-g-s-ng-p'></div></td></tr>
<tr><td class='c-g-l'></td><td class='c-g-s'></td><td class='c-g-p'></td></tr>
<tr><td class='c-s-l'></td><td class='c-s-s'>".$article."
<div class='c-s-s-sto'> Dodane przez: ".$info['user_name']." dnia: ".showdate("%d.%m.%Y", $info['article_date'])."</div>
</td><td class='c-s-p'></td></tr>
</tr><tr><td class='c-d-l'></td><td class='c-d-s'></td><td class='c-d-p'></td></tr>
</table>";
tablebreak();
}
function opentable($title) {
echo"
<table width='427' align='center' cellspacing='0' cellpadding='0' border='0' >
<tr><td colspan='3' class='c-g-s-ng'><div class='c-g-s-ng-l'></div><div class='c-g-s-ng-s'><div class='c-g-s-ng-s-txt'>".strtoupper($title)."</div></div><div class='c-g-s-ng-p'></div></td></tr>
<tr><td class='c-g-l'></td><td class='c-g-s'></td><td class='c-g-p'></td></tr>
<tr><td class='c-s-l'></td><td class='c-s-s'>
";
}
function closetable() {
echo"</td><td class='c-s-p'></td></tr>
<tr><td class='c-d-l'></td><td class='c-d-s'></td><td class='c-d-p'></td></tr>
</table>";
tablebreak();
}
function openside($title) {
echo"<table width='205' align='center' cellspacing='0' cellpadding='0' border='0' >
<tr><td colspan='3' class='b-l-g-s-ng'><div class='b-l-g-s-ng-l'></div><div class='b-l-g-s-ng-s'><div class='b-l-g-s-ng-s-txt'>".strtoupper($title)."</div></div><div class='b-l-g-s-ng-p'></div></td></tr>
<tr><td class='b-l-g-l'></td><td class='b-l-g-s'></td><td class='b-l-g-p'></td></tr>
<tr><td class='b-l-s-l'></td><td class='b-l-s-s'>";
}
function openside2($title){
echo"<table width='205' align='center' cellspacing='0' cellpadding='0' border='0' ><tr>
<td class='b-p-g-l'></td><td class='b-p-g-p'>".$title."</td></tr>
<tr><td colspan='2' class='b-p-s'>";
}
function closeside() {
echo"</td><td class='b-l-s-p'></td></tr>
<tr><td class='b-l-d-l'></td><td class='b-l-d-s'></td><td class='b-l-d-p'></td></tr>
</table>";
tablebreak();
}
function closeside2(){
echo"</td></tr></table>";
tablebreak();
}
function opensidex($title,$open="on") {
global $theme_width_l;
$boxname = str_replace(" ", "", $title);
echo"<table width='205' align='center' cellspacing='0' cellpadding='0' border='0' >
<tr><td colspan='3' class='b-l-g-s-ng'><div class='b-l-g-s-ng-l'></div><div class='b-l-g-s-ng-s'><div class='b-l-g-s-ng-s-txt'>".$title." ".panelbutton($state,$boxname)."</td>
</tr><tr><td class='b-l-g-l'></td><td class='b-l-g-s'></td><td class='b-l-g-p'></td></tr>
<tr><td class='b-l-s-l'></td><td class='b-l-s-s'>
<div id='box_$boxname'".($open=="off" ? "style='display:none'" : "").">";
}
function closesidex() {
echo"</td><td class='b-l-s-p'></td></tr>
<tr><td class='b-l-d-l'></td><td class='b-l-d-s'></td><td class='b-l-d-p'></td></tr>
</table>";
tablebreak();
}
function tablebreak() {
echo"<div style='padding: 3px'></div>";
}
?>
PW od moderatora:
- Zmiana nazwy tematu - Drecha 22.07 - 17:19
Edytowane przez jan111to dnia 22.07.2011 21:09:42
|

 v7.02.05
v7.02.05

 v7.02.06
v7.02.06