|
Edycja i dodawanie nowych buttonów przy pisaniu newsa/artykułu
|
| shadow616 |
Dodany dnia 11.08.2010 12:48:26
|

Przedszkolak

Postów: 10
Ostrzeżeń: 4
Data rejestracji: 26.11.2008 22:12
|
Witam
Oczywiście zaraz pewnie poleci do kosza bo znowu coś źle ale...
Przy pisaniu newsa mamy pod nim "ułatwienia" w postaci skrótów wywołujących komendy np "b" pogrubienia, pochylenia, podkreślenia, wstawienia zdjęcia itd. Bardzo pomocne, gdyż nie trzeba nic pisać z palca.
Chodzi mi o to w jakim pliku znajdują się te komendy, chciałbym wyedytować niektóre "treści" oraz dodać obok nowe swoje skróty.
Pozdrawiam
Zanim wywalicie do kosza proszę o odpowiedź to chociaż przeczytam jak to zrobić 
//Zmieniłem nazwę tematu, dodałem-/artykuły//Foxi89
PW od moderatora:
- Przeniesienie tematu - khaman 11.08 - 13:27
Edytowane przez konto usuniete dnia 23.08.2010 13:23:27
|
| |
|
|
| Wścibski Gość |
Dodany dnia 24.11.2024 21:18:22
|
Pan Kontekstualny
Postów: n^x
Data rejestracji: Zawsze
|

|
| IP: localhost |
|
|
| poki289 |
Dodany dnia 11.08.2010 13:26:08
|

Początkujący

Postów: 240
Pomógł: 33
Ostrzeżeń: 1
 v7.02.07 v7.02.07
Data rejestracji: 26.12.2009 05:49
|
Edytujesz plik includes/html_buttons_include.php.
|
| |
|
|
| shadow616 |
Dodany dnia 11.08.2010 13:29:39
|

Przedszkolak

Postów: 10
Ostrzeżeń: 4
Data rejestracji: 26.11.2008 22:12
|
W życiu bym tego nie znalazł, przynajmniej przeczytałem sobie z 40 innych plików ;D
Dzięki browarek dla Ciebie.
Edytowane przez konto usuniete dnia 11.08.2010 14:50:01
|
| |
|
|
| Divixen |
Dodany dnia 23.08.2010 13:13:15
|

Przedszkolak

Postów: 11
Data rejestracji: 07.07.2010 18:27
|
Znalazłem ten PHP lecz nie wiem jak go edytować żeby w artykułach dodać opcję <p> poprawić img na <img src='adres' /> oraz usunąć opcję small, small2 i alt. Więc proszę o edytowanie mojego kodu.
Proszę oto kod.
<?php
/*-------------------------------------------------------+
| PHP-Fusion Content Management System
| Copyright (C) 2002 - 2008 Nick Jones
| http://www.php-fusion.co.uk/
+--------------------------------------------------------+
| Filename: html_buttons_include.php
| Author: Nick Jones (Digitanium)
+--------------------------------------------------------+
| This program is released as free software under the
| Affero GPL license. You can redistribute it and/or
| modify it under the terms of this license which you
| can read by viewing the included agpl.txt or online
| at http://www.gnu.org/licenses/agpl.html. Removal of this
| copyright header is strictly prohibited without
| written permission from the original author(s).
+--------------------------------------------------------*/
if (!defined("IN_FUSION")) { die("Access Denied"); }
include LOCALE.LOCALESET."admin/html_buttons.php";
function display_html($formname, $textarea, $html = true, $colors = false, $images = false, $folder = "") {
global $locale; $res = "";
if ($html) {
$res .= "<input type='button' value='b' class='button' style='font-weight:bold;width:25px' onclick=\"addText('".$textarea."', '<strong>', '</strong>', '".$formname."');\" />\n";
$res .= "<input type='button' value='i' class='button' style='font-style:italic;width:25px' onclick=\"addText('".$textarea."', '<i>', '</i>', '".$formname."');\" />\n";
$res .= "<input type='button' value='u' class='button' style='text-decoration:underline;width:25px' onclick=\"addText('".$textarea."', '<u>', '</u>', '".$formname."');\" />\n";
$res .= "<input type='button' value='link' class='button' style='width:35px' onclick=\"addText('".$textarea."', '<a href=\'', '\' target=\'_blank\'>Link</a>', '".$formname."');\" />\n";
$res .= "<input type='button' value='img' class='button' style='width:35px' onclick=\"addText('".$textarea."', '<img src=\'".str_replace("../","",$folder)."', '\' style=\'margin:5px\' align=\'left\' />', '".$formname."');\" />\n";
$res .= "<input type='button' value='center' class='button' style='width:45px' onclick=\"addText('".$textarea."', '<center>', '</center>', '".$formname."');\" />\n";
$res .= "<input type='button' value='small' class='button' style='width:40px' onclick=\"addText('".$textarea."', '<span class=\'small\'>', '</span>', '".$formname."');\" />\n";
$res .= "<input type='button' value='small2' class='button' style='width:45px' onclick=\"addText('".$textarea."', '<span class=\'small2\'>', '</span>', '".$formname."');\" />\n";
$res .= "<input type='button' value='alt' class='button' style='width:25px' onclick=\"addText('".$textarea."', '<span class=\'alt\'>', '</span>', '".$formname."');\" />\n";
}
if ($html && ($colors || $images)) { $res .= "<br />\n"; }
if ($colors) {
$res .= "<select name='setcolor' class='textbox' style='margin-top:5px' onchange=\"addText('".$textarea."', '<span style=\'color:' + this.options[this.selectedIndex].value + '\'>', '</span>', '".$formname."');this.selectedIndex=0;\">\n";
$res .= "<option value=''>".$locale['html400']."</option>\n";
$res .= "<option value='maroon' style='color:maroon'>Maroon</option>\n";
$res .= "<option value='red' style='color:red'>Red</option>\n";
$res .= "<option value='orange' style='color:orange'>Orange</option>\n";
$res .= "<option value='brown' style='color:brown'>Brown</option>\n";
$res .= "<option value='yellow' style='color:yellow'>Yellow</option>\n";
$res .= "<option value='green' style='color:green'>Green</option>\n";
$res .= "<option value='lime' style='color:lime'>Lime</option>\n";
$res .= "<option value='olive' style='color:olive'>Olive</option>\n";
$res .= "<option value='cyan' style='color:cyan'>Cyan</option>\n";
$res .= "<option value='blue' style='color:blue'>Blue</option>\n";
$res .= "<option value='navy' style='color:navy'>Navy Blue</option>\n";
$res .= "<option value='purple' style='color:purple'>Purple</option>\n";
$res .= "<option value='violet' style='color:violet'>Violet</option>\n";
$res .= "<option value='black' style='color:black'>Black</option>\n";
$res .= "<option value='gray' style='color:gray'>Gray</option>\n";
$res .= "<option value='silver' style='color:silver'>Silver</option>\n";
$res .= "<option value='white' style='color:white'>White</option>\n";
$res .= "</select>\n";
}
if ($images && $folder) {
$image_files = makefilelist($folder, ".|..|index.php", true);
$image_list = makefileopts($image_files);
$res .= "<select name='insertimage' class='textbox' style='margin-top:5px' onchange=\"insertText('".$textarea."', '<img src=\'".str_replace("../","",$folder)."' + this.options[this.selectedIndex].value + '\' style=\'margin:5px\' align=\'left\' />', '".$formname."');this.selectedIndex=0;\">\n";
$res .= "<option value=''>".$locale['html401']."</option>\n".$image_list."</select>\n";
}
return $res;
}
?>
Dziękuje z góry.
//Widzę, że jak się chce, to się potrafi. Tak trzymać.//Foxi89
Edytowane przez konto usuniete dnia 23.08.2010 13:24:58
|
| |
|
|
| konto usuniete |
Dodany dnia 23.08.2010 14:25:14
|

Bywalec

Postów: 457
Data rejestracji: 04.11.2009 00:54
ZBANOWANY:
Dożywotnio
|
<?php
/*-------------------------------------------------------+
| PHP-Fusion Content Management System
| Copyright (C) 2002 - 2008 Nick Jones
| http://www.php-fu...
+--------------------------------------------------------+
| Filename: html_buttons_include.php
| Author: Nick Jones (Digitanium)
+--------------------------------------------------------+
| This program is released as free software under the
| Affero GPL license. You can redistribute it and/or
| modify it under the terms of this license which you
| can read by viewing the included agpl.txt or online
| at www.gnu.org/licen... Removal of this
| copyright header is strictly prohibited without
| written permission from the original author(s).
+--------------------------------------------------------*/
if (!defined("IN_FUSION")) { die("Access Denied"); }
include LOCALE.LOCALESET."admin/html_buttons.php";
function display_html($formname, $textarea, $html = true, $colors = false, $images = false, $folder = "") {
global $locale; $res = "";
if ($html) {
$res .= "<input type='button' value='b' class='button' style='font-weight:bold;width:25px' onclick=\"addText('".$textarea."', '<strong>', '</strong>', '".$formname."');\" />\n";
$res .= "<input type='button' value='p' class='button' style='font-weight:bold;width:25px' onclick=\"addText('".$textarea."', '<p>', '</p>', '".$formname."');\" />\n";
$res .= "<input type='button' value='i' class='button' style='font-style:italic;width:25px' onclick=\"addText('".$textarea."', '<i>', '</i>', '".$formname."');\" />\n";
$res .= "<input type='button' value='u' class='button' style='text-decoration:underline;width:25px' onclick=\"addText('".$textarea."', '<u>', '</u>', '".$formname."');\" />\n";
$res .= "<input type='button' value='link' class='button' style='width:35px' onclick=\"addText('".$textarea."', '<a href=\'', '\' target=\'_blank\'>Link</a>', '".$formname."');\" />\n";
$res .= "<input type='button' value='img' class='button' style='width:35px' onclick=\"addText('".$textarea."', '<img src=\'".str_replace("../","",$folder)."', '\' style=\'margin:5px\' align=\'left\' />', '".$formname."');\" />\n";
$res .= "<input type='button' value='center' class='button' style='width:45px' onclick=\"addText('".$textarea."', '<center>', '</center>', '".$formname."');\" />\n";
}
if ($html && ($colors || $images)) { $res .= "<br />\n"; }
if ($colors) {
$res .= "<select name='setcolor' class='textbox' style='margin-top:5px' onchange=\"addText('".$textarea."', '<span style=\'color:' + this.options[this.selectedIndex].value + '\'>', '</span>', '".$formname."');this.selectedIndex=0;\">\n";
$res .= "<option value=''>".$locale['html400']."</option>\n";
$res .= "<option value='maroon' style='color:maroon'>Maroon</option>\n";
$res .= "<option value='red' style='color:red'>Red</option>\n";
$res .= "<option value='orange' style='color:orange'>Orange</option>\n";
$res .= "<option value='brown' style='color:brown'>Brown</option>\n";
$res .= "<option value='yellow' style='color:yellow'>Yellow</option>\n";
$res .= "<option value='green' style='color:green'>Green</option>\n";
$res .= "<option value='lime' style='color:lime'>Lime</option>\n";
$res .= "<option value='olive' style='color:olive'>Olive</option>\n";
$res .= "<option value='cyan' style='color:cyan'>Cyan</option>\n";
$res .= "<option value='blue' style='color:blue'>Blue</option>\n";
$res .= "<option value='navy' style='color:navy'>Navy Blue</option>\n";
$res .= "<option value='purple' style='color:purple'>Purple</option>\n";
$res .= "<option value='violet' style='color:violet'>Violet</option>\n";
$res .= "<option value='black' style='color:black'>Black</option>\n";
$res .= "<option value='gray' style='color:gray'>Gray</option>\n";
$res .= "<option value='silver' style='color:silver'>Silver</option>\n";
$res .= "<option value='white' style='color:white'>White</option>\n";
$res .= "</select>\n";
}
if ($images && $folder) {
$image_files = makefilelist($folder, ".|..|index.php", true);
$image_list = makefileopts($image_files);
$res .= "<select name='insertimage' class='textbox' style='margin-top:5px' onchange=\"insertText('".$textarea."', '<img src=\'".str_replace("../","",$folder)."' + this.options[this.selectedIndex].value + '\' style=\'margin:5px\' align=\'left\' />', '".$formname."');this.selectedIndex=0;\">\n";
$res .= "<option value=''>".$locale['html401']."</option>\n".$image_list."</select>\n";
}
return $res;
}
?>Kliknij i zaczekaj na załadowanie kodu ...
Dodałem <p> oraz usunąłem to co chciałeś. |
| |
|
|
| Divixen |
Dodany dnia 23.08.2010 14:30:29
|

Przedszkolak

Postów: 11
Data rejestracji: 07.07.2010 18:27
|
Dzięki wielkie wszystko jest jak należy.  |
| |
|
|
| DWito11 |
Dodany dnia 03.05.2011 20:44:47
|

Przedszkolak

Postów: 15
Ostrzeżeń: 3
 v7.01.06 v7.01.06
Data rejestracji: 07.04.2011 18:52
|
Witam.
Chciałbym się dowiedzieć czy można zmienić znacznik wstawiania obrazu:
<img src='images/news/' style='margin:5px' alt='' align='left' />
na:
<img src='#' style='margin:5px' width=500 />
i jak to zrobić. Proszę o pomoc - często tworzę obrazkowe newsy i muszę wstawiać "width=500" by obrazek mieścił się w ramce, a to zabiera czas ;)
Edytowane przez Pieka dnia 03.05.2011 20:48:13
|
| |
|
|
| Pieka |
Dodany dnia 03.05.2011 20:49:26
|


Postów: 19882
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
Posilkuj sie tematem dotyczacym wycentrowania: http://www.php-fu...d_id=20882. Opisalem w nim, co i jak.
Jestem jaki jestem  |
| |
|
|
| DWito11 |
Dodany dnia 03.05.2011 21:08:18
|

Przedszkolak

Postów: 15
Ostrzeżeń: 3
 v7.01.06 v7.01.06
Data rejestracji: 07.04.2011 18:52
|
Dzięki już ogarnąłem - dla chcących się dowiedzieć jak :
w pliku html_buttons_include.php linia ~31
$res .= "<select name='insertimage' class='textbox' style='margin-top:5px' onchange=\"insertText('".$textarea."', '<img src=\'".str_replace("../","",$folder)."' + this.options[this.selectedIndex].value + '\' style=\'margin:5px\' align=\'left\' />', '".$formname."');this.selectedIndex=0;\">\n";
zamieniamy na
$res .= "<input type='button' value='img' class='button' onclick=\"addText('".$textarea."', '<img src=\'#', '\' style=\'margin:5px\' width=500 />', '".$formname."');\" />\n";
|
| |
|
|
| Crew123 |
Dodany dnia 04.05.2011 18:09:20
|

Przedszkolak

Postów: 8
Ostrzeżeń: 5
Data rejestracji: 30.04.2011 15:44
|
Mógłby mi ktoś dać kod do Buttona ktory będzie wyświetlał mój player?
<embed src="player.swf" bgcolor="#ffffff" allowscriptaccess="sameDomain" allowfullscreen="true" flashvars="file=#.flv&skin=glow.zip&bufferlength=5" height="405" width="474">
|
| |
|
|
| industrialrock |
Dodany dnia 12.05.2012 10:08:23
|

Przedszkolak

Postów: 27
Ostrzeżeń: 1
 v7.00.07 v7.00.07
Data rejestracji: 01.03.2006 10:28
|
Próbuję zrobić nowy button w zwykłym edytorze HTML (nie używam TinyMCE i nie będę ;)) odwołujący się do search.php i mam już 99% kodu, ale nie mogę sobie dać rady z ustawieniem kursora.
Zadanie buttona: po zaznaczeniu myszą danego wyrazu/frazy w edytorze tekstu, ma on wstawiać odpowiedni kod dla wyszukania tego wyrazu/frazy we wszystkich Artykułach lub Newsach lub Download.
Dla szukania w Artykułach, edytuję html_buttons_include.php i dostawiam kod na koniec zestawu buttonów, gdzie XXXX jest miejscem na zaznaczony wyraz/frazę:
$res .= "<input type='button' value='search' class='button' style='width:45px' onclick=\"addText('".$textarea."', '<a href=\'search.php?stext=XXXX&search=Search&method=AND&stype=articles&fields=0&chars=100','\'>XXXX</a>', '".$formname."');\" />\n";
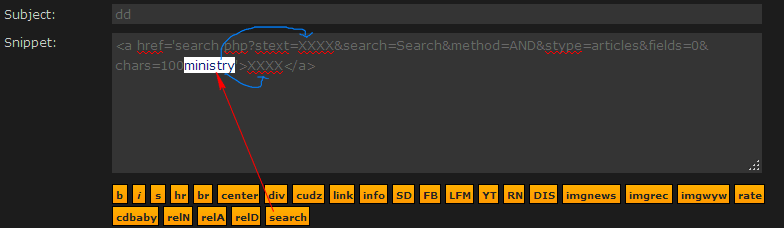
ale zaznaczona poprzednio fraza pojawia się nie zamiast XXXX, ale między chars=100 a następującym po nim apostrofem, np. dla frazy ministry wygląda to tak:
<a href='search.php?stext=XXXX&search=Search&method=AND&stype=articles&fields=0&chars=100ministry'>XXXX</a>
Najlepiej, gdyby się dało tak zrobić, żeby zaznaczona fraza wypełniała oba miejsca w kodzie, gdzie pojawia się XXXX:
<a href='search.php?stext=ministry&search=Search&method=AND&stype=articles&fields=0&chars=100'>ministry</a>
Co mam zmienić/dopisać, żeby było poprawnie? Z newsami/downloadem poradzę sobie analogicznie, więc wystarczy mi tylko kod dla przykładu z Artykułami :)
PW od moderatora:
- Przeniesienie posta - Pieka 12.05.2012 10:08
industrialrock dodał/a następującą grafikę:
|
| |
|




 v7.02.07
v7.02.07


 Rozwiń Kod źródłowy PHP
Rozwiń Kod źródłowy PHP


 v7.01.06
v7.01.06
 v7.02.03
v7.02.03

 v7.01.06
v7.01.06

 v7.00.07
v7.00.07