Zobacz temat
|
Usunięcie zbędnych 2px pomiędzy nawigacją i header-em w skórce Gillette
|
|
| wojti1981 |
Dodany dnia 09.01.2009 15:20:43
|
|
Przedszkolak  Postów: 15 Ostrzeżeń: 1 Data rejestracji: 11.11.2008 18:38 |
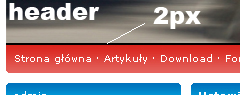
Mój problem to zbędne 2px pomiędzy header-em a nawigacją poziomą. Przerabiam theme Gillette. Te moje nieszczęsne piksele widać na załączonym screean-ie, to są te dwa czarne piksele. Grafika w headerze ma wysokość 250px, próbowałem ustawić width headera na "sztywno" z taką samą wartością, ale nie pomogło. Dodam jeszcze, że nie zapomniałem wyzerować padding-ów w .full-header. Proszę o pomoc.
wojti1981 dodał/a następującą grafikę:
Edytowane przez Pieka dnia 09.01.2009 18:33:18 |
|
|
|
| Wścibski Gość |
Dodany dnia 25.11.2024 00:56:40
|
|
Pan Kontekstualny Postów: n^x Data rejestracji: Zawsze |

|
| IP: localhost | |
| Chemikpil |
Dodany dnia 09.01.2009 16:06:58
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
Daj adres strony.
Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
| wojti1981 |
Dodany dnia 09.01.2009 16:11:44
|
|
Przedszkolak  Postów: 15 Ostrzeżeń: 1 Data rejestracji: 11.11.2008 18:38 |
http://www.pap1.p...s/news.php |
|
|
|
|
Dodany dnia 09.01.2009 19:18:30
|
|
|
Przedszkolak  Postów: 32 Data rejestracji: 11.12.2008 01:01 ZBANOWANY: Dożywotnio |
Na chromie działa wyśmienicie, na FF jak najbardziej też. |
|
|
|
| Chemikpil |
Dodany dnia 09.01.2009 19:40:25
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
Tak problem robi się pod IE.
Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
| wojti1981 |
Dodany dnia 09.01.2009 19:43:27
|
|
Przedszkolak  Postów: 15 Ostrzeżeń: 1 Data rejestracji: 11.11.2008 18:38 |
Czyli nie przeskoczymy tego ?
Edytowane przez Pieka dnia 09.01.2009 19:46:35 |
|
|
|
|
Dodany dnia 09.01.2009 19:46:32
|
|
|
Przedszkolak  Postów: 32 Data rejestracji: 11.12.2008 01:01 ZBANOWANY: Dożywotnio |
|
|
|
|
| wojti1981 |
Dodany dnia 09.01.2009 19:58:33
|
|
Przedszkolak  Postów: 15 Ostrzeżeń: 1 Data rejestracji: 11.11.2008 18:38 |
Zastosować to w css-sie themu ? Niestety nie pomogło.
Edytowane przez wojti1981 dnia 09.01.2009 20:29:47 |
|
|
|
| Chemikpil |
Dodany dnia 09.01.2009 22:07:40
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
Nie masz wklejać dokładnie tego co podał kolega. tam gdzie .klasa_odpo... dajesz nazwę klasy w jakiej ten błąd się pojawia. Mniemam że to full_header. Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
|
Dodany dnia 09.01.2009 23:20:21
|
|
|
Przedszkolak  Postów: 32 Data rejestracji: 11.12.2008 01:01 ZBANOWANY: Dożywotnio |
To masz wrzucić do headera najlepiej wyłączając PHP przed tym kodem i włączając za w takiej postaci jak ci dałem tylko zmieniasz nazwę klasy. |
|
|
|
| wojti1981 |
Dodany dnia 13.01.2009 17:47:41
|
|
Przedszkolak  Postów: 15 Ostrzeżeń: 1 Data rejestracji: 11.11.2008 18:38 |
I nie działa. /Kody podajemy w "code" - hoopak Edytowane przez hoopak dnia 13.01.2009 17:53:31 |
|
|
|
| Chemikpil |
Dodany dnia 13.01.2009 19:08:41
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
Po pierwsze napisał ci kolega @mail jak wstawić styl css w pliku theme.php. Mój przykład wstawia się w styles.css. Po drugie to radze zapoznać się z metodami wstawiania stylów.
Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
| wojti1981 |
Dodany dnia 13.01.2009 23:14:50
|
|
Przedszkolak  Postów: 15 Ostrzeżeń: 1 Data rejestracji: 11.11.2008 18:38 |
Do css-a dałem ale też nie działa. Zrobiłem inaczej i działa, z PA-> zarządzanie stroną -> główne ustawienia, wykasowałem zawartość pola baner z linkiem do mojego highera. Następnie w PA-> zarządzanie stroną -> banery dodałem mojego highera z wyzerowanym margin-em i działa ! Edytowane przez wojti1981 dnia 15.01.2009 15:09:41 |
|
|
|
| Przejdź do forum: |