Zobacz temat
|
Wewnętrzne/zewnętrzne obramowanie tabeli
|
|
| hanka |
Dodany dnia 03.01.2009 11:57:50
|
|
Początkujący  Postów: 109 Data rejestracji: 23.07.2007 16:11 |
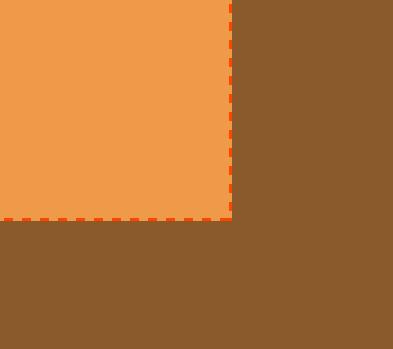
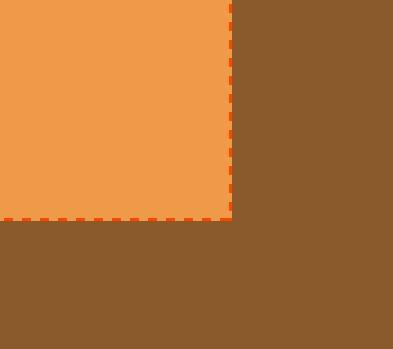
Mam tabelę, z obramowaniem "kreskowym-dashed". Wygląda to następująco:  Inaczej odczytuje je IE a inaczej Firefox. W IE obramowanie znajduje się na zewnątrz tabeli (na kolorze ciemnobrązowym), zaś w Firefoxie obramowanie miesza się z kolorem ustawionym jako tło tabeli. Chciałabym uzyskać taki efekt jaki widzimy w IE. Co z tym zrobić? Fragment arkusza css: oraz kodu html:
hanka dodał/a następującą grafikę:
Edytowane przez Pieka dnia 03.01.2009 13:05:40 |
|
|
|
| Wścibski Gość |
Dodany dnia 25.11.2024 00:43:03
|
|
Pan Kontekstualny Postów: n^x Data rejestracji: Zawsze |

|
| IP: localhost | |
|
Dodany dnia 03.01.2009 12:29:14
|
|
|
Przedszkolak  Postów: 32 Data rejestracji: 11.12.2008 01:01 ZBANOWANY: Dożywotnio |
Kod jest niepoprawny ponieważ: 1. Zostały tu użyte nazwy tagów i atrybutów pisane dużymi literami, 2. Według standardu HTML 4.01 Strict niema takich atrybutów jak bgcolor,rules,cellpadding,cellspacing,border,bordercolor wszystko to należy zastąpić CSS`em. Czyli:  Rozwiń Kod źródłowy CSS Rozwiń Kod źródłowy CSSCo do twojego problemu najprostszym rozwiązaniem jakie przychodzi mi na myśl jest wrzucenie tabeli w div i nadanie obramowania divowi. |
|
|
|
| Przejdź do forum: |