Nawigacja
Kurs PHP-Fusion v6.01.xx - Zarządzanie Stroną
Napisane przez jantom
dnia 16 marca 2007 21:26 ·
0 komentarzy ·
13928 czytań ·
 ·
·  ·
· 
Streszczenie:
Kilka słów o Zarządzaniu Stroną.Zarządzanie Panelami
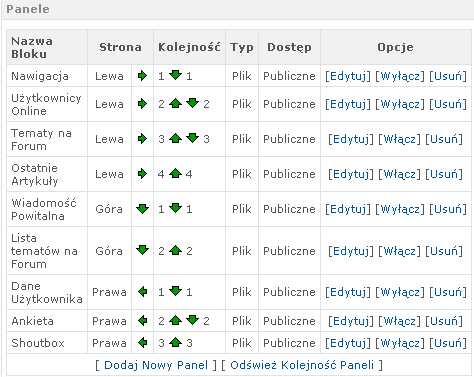
Tutaj zarządzamy wszystkimi panelami, które są na stronie.
 |
| Zarządzanie panelami |
Dodanie panelu
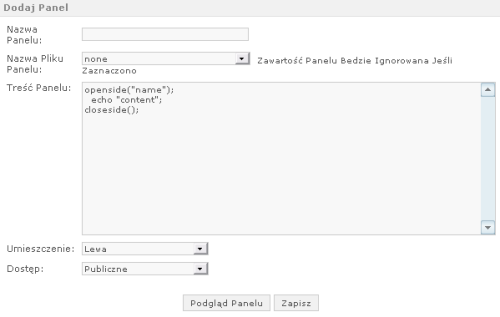
W tym celu klikamy na Dodaj nowy panel. W następnym oknie widzimy coś takiego jak na rysunku 83. W polu Nazwa Paneluwpisujemy.... a to ci niespodziewanka, nazwę panelu. Będzie ona identyfikowała go w Zarządzaniu panelami. Następnie mamy do czynienia z menu Nazwa pliku panelu. Tutaj możemy wybrać plik gotowego już panelu (np. Nawigacji). Jedyne co wcześniej musimy sprawdzić, to w jakim pliku jest on umieszczony. Jednak najczęściej musimy utworzyć panel poprzez wpisanie jakiegoś kodu. Wklepujemy go do pola Treść Panelu. Uwaga! W większości wypadków (czyli we wszystkich językach poza PHP) występujące w kodzie „” należy zamienić na ‘’ lub wstawić go pomiędzy znacznikami ?><? - dla przykładu:
 Openside („nazwa twojego panelu”);
Openside („nazwa twojego panelu”);
?>
<!--Tu masz miejsce na swój kod
napisany w języku innym niż PHP-->
<?
echo „Hello World!”;
closeside();Przykładowy kod panelu rozwijanego wraz z efektem  Opensidex („nazwa twojego
Opensidex („nazwa twojego
panelu”,on);
?>
<!--Tu masz miejsce na swój kod
napisany w języku innym niż
PHP-->
<?
echo „Hello World!”;
closesidex();Przykładowy kod panelu wraz z efektem Komenda Efekt openside(„name”); Wstawia nagłówek panelu (zamiast name wpisujemy nazwę, pod którą panel ma być widoczny na stronie Opensidex („name”, off/on); Wstawia nagłówek panelu (zamiast name wpisujemy nazwę, pod którą panel ma być widoczny na stronie. Obok tego umożliwia zadecydować, czy panel ma być od początku zwinięty (off) czy rozwinięty (on) closeside(); Zamyka panel closesidex(); Zamyka rozwijany panel Echo ”Hello World!”; Wyświetla tekst Hello World! Podstawowe komendy w panelach Gdy cały kod już jest, czas zadecydować o umiejscowieniu panelu – mamy do wyboru lokacje Lewa, Prawa, Góra, Dół. Następnym krokiem jest zadecydowanie o grupie użytkowników, której panel będzie się pokazywać. Gdy chcemy zobaczyć, czy nie ma jakiś błędów w panelu lub po prostu chcemy zobaczyć, jak będzie on wyglądać, naciśnijmy na Podgląd Panelu. Jak wszystko jest gotowe, klikamy na Zapisz.

Dodaj panel Usunięcie panelu
W sekcji Opcjeodszukujemy czegoś takiego jak Usuń. Klikamy, potwierdzamy naszą decyzję, zapominamy o tym, że posiadaliśmy panel.
Edycja panelu
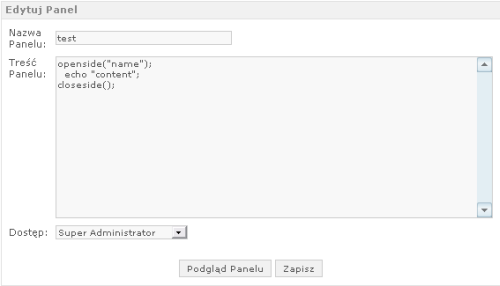
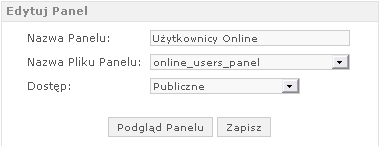
Ponownie zapraszam do zapoznania się z zawartością sekcji Opcje. Tym razem szukamy napisu Edycja. Gdy takowy już odnajdziemy, klikamy na niego, a zobaczymy okno edycji panelu. Wygląd kolejnego okna zależy od tego, czy kod panelu wpisywaliśmy ręcznie, czy wręcz przeciwnie, skorzystaliśmy już z gotowego pliku (jak np. przy panelach Nawigacji czy Ankiet. Wszystkie obecna tam pola i menu obsługuje się tak samo jak te w Dodaj Panel.

Edycja panelu (II) opartego na ręcznie wpisanym kodzie 
Edycja panelu (II) opartego o gotowy plik Włączenie/wyłączenie panelu
W tym celu należy nacisnąć na Włącz/ Wyłącz będące obok nazwy panelu (w sekcji Opcje).
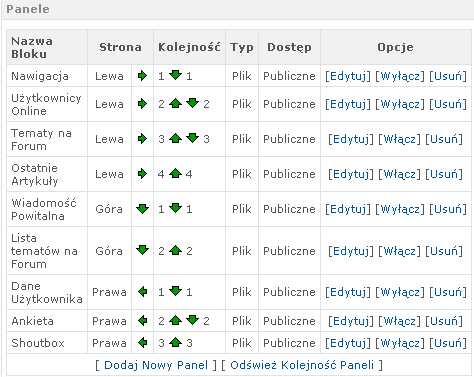
Przesunięcie panelu
Jeśli uważamy, że panel nie do końca w tym miejscu na stronie, możemy go przesuwać (z prawej strony na lewą i odwrotnie, z góry na dół i z dołu do góry). Jak do tego doprowadzić? Naciskamy na strzałki, które znajdują się po prawej stronie nazwy panelu (w sekcji Strona). Każda ze strzałek informuje o kierunku przemieszczenia panelu.
Gdy panel już jest po tej stronie, której potrzeba (informacja, gdzie obecnie panel się znajduje jest w sekcji Strona), musimy ustalić kolejność wyświetlania panelu na stronie. W tym celu przechodzimy do sekcji Kolejność. Obok pokazują się liczby – dzięki nim można się dowiedzieć o kolejności wyświetlania panelu. Jak klikniemy na strzałkę, to panel przemieści się we wskazanym przez nią kierunku (w płaszczyźnie pionowej – albo do góry, albo do dołu).
 |
| Edycja (I)/usunięcie/przesunięcie panelu |

Komentarze
Dodaj komentarz
Oceny
Zaloguj się lub zarejestruj, żeby móc zagłosować.
| Świetne! | 33% | [1 głos] | |
| Bardzo dobre | 0% | [0 głosów] | |
| Dobre | 33% | [1 głos] | |
| Średnie | 33% | [1 głos] | |
| Słabe | 0% | [0 głosów] |








